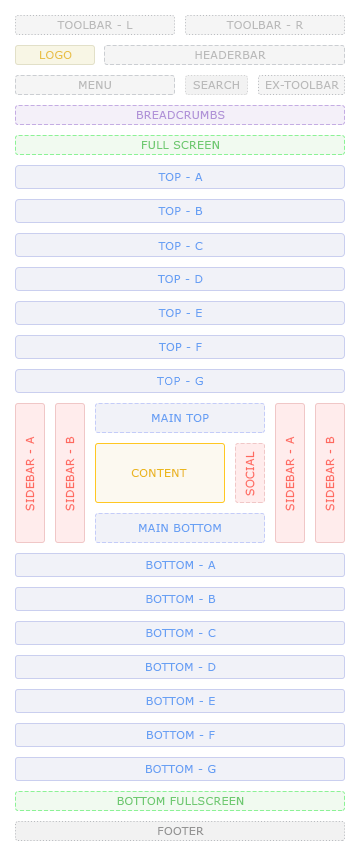
Layout positions
Esta theme comes with a sophisticated layout system to create any kind of sidebar or widget layout based on Warp Framework. You can easily manage the sidebar’s positions and layouts in the theme administration. Layouts can have different styles and be placed in any position offered by this theme.
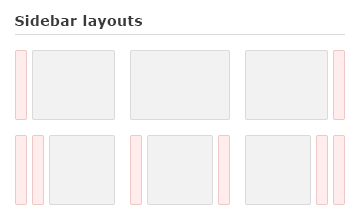
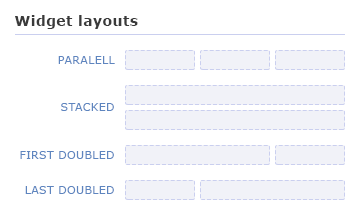
Each position has its own layout. You can align layouts side-by-side, stack them or choose your own grid layout. Show or hide layouts on mobile devices, while the grid adapts perfectly to your layout.